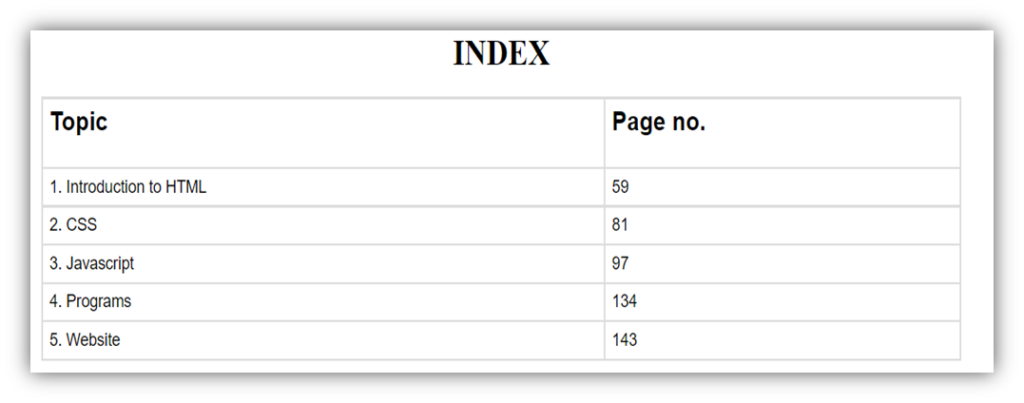
- Design index page of a book Titled Web Designing.
<html>
<head>
<style>
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 80%;
}
td, th {
border: 2px solid #dddddd;
text-align:justify;
padding: 7px;
}
</style>
</head>
<body>
<h1><center>INDEX</center></h1>
Sagar Sidana (2112257) Page 98
<table border=1px cellspacing="10px" cellpadding="10px" width=80%
align=center >
<tr>
<th><h2>Topic</h2></th>
<th><h2>Page no.</h2></th>
</tr>
<tr>
<td>1. Introduction to HTML</td>
<td>59</td>
</tr>
<tr>
<td>2. CSS</td>
<td>81</td>
</tr>
<tr>
<td>3. Javascript</td>
<td>97</td>
</tr>
<tr>
<td>4. Programs </td>
<td>134</td>
Sagar Sidana (2112257) Page 99
</tr>
<tr>
<td>5. Website</td>
<td>143</td>
</tr>
</table>
</body>
</html>Output