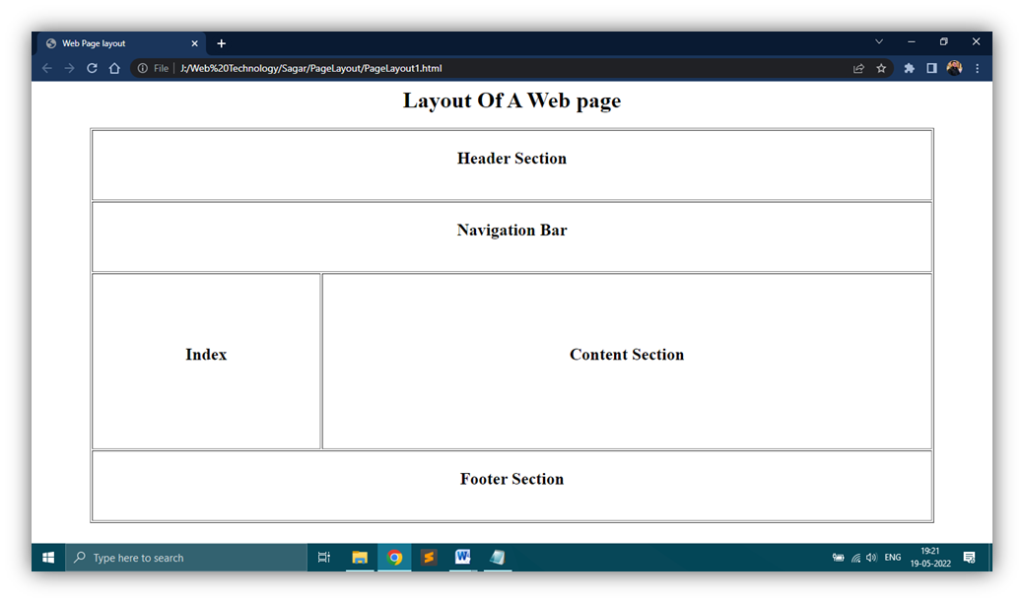
7. Use Tables to provide layout to your web page
<html>
<head>
<title>Web Page layout</title>
</head>
<body>
<h1 align="center">Layout Of A Web page</h1>
<table border="1" width="1200" height="80" align="center">
<tr>
<td border="10" align="center" colspan="2" height="100"><h2>Header Section<h2></td>
</tr>
<tr>
<td border="10" align="center" colspan="2" height="100"><h2>Navigation Bar<h2></td>
</tr>
<tr>
<td border="10" align="center"><h2>Index<h2></td>
<td border="10" align="center" height="250"><h2>Content Section<h2></td>
</tr>
<tr>
<td border="10" align="center" colspan="2" height="100"><h2>Footer Section<h2></td>
</tr>
</table>
</html>Output